.jpeg) |
| Hwo to Instal Windows 8 With Simple Steps in PC 2014 |
Windows 8 is Microsoft's latest
operating system
which is completely redesigned. It moves away from the traditional
interface to a completely new interface known as Metro User Interface.
The familiar start menu is now gone. Icons and windows are replaced with
live tiles and magazine styled interface. Unlike any previous
versions, Windows 8 and its variation RT works across multiple
architectures and has been optimized for touch screen. So it will work
on Intel based PCs or an ARM based tablet.
This step-by-step guide demonstrates how to install
Microsoft Windows
8 Professional. You can follow this guide if you have Windows 8 basic
edition or any other version as the steps are very similar.
The best way to
install Windows 8 is to do a clean install. Before you start the installation process I recommend that you check
Windows 8 System Requirements
to ensure that your hardware is supported by Windows 8. If you don't
have Windows 8 drivers for all your hardware, it is a good idea to
download all the drivers from the hardware manufacturers web site and
save all the necessary drivers on a CD/DVD or a USB drive before you
start the installation.
Windows 8 Professional DVD is bootable. In order to boot from the DVD you need to set the
boot sequence. Look for the boot sequence under your
BIOS setup and make sure that the
first boot device is set to CD-ROM/DVD-ROM.
Step 1 - Place Windows 8 DVD in your dvd-rom drive
and start your PC. Windows 8 will start to boot up and you will get
the following screen with a rotating progress bar.
 |
| Windows 8 Complete Teck92 |
Step 2 - The next screen allows you to setup your
language, time and currency format, keyboard or input method. Choose
your required settings and click next to continue.
 |
| Windows 8 Complete Teck92 |
Step 3 - The next screen allows you to install or
repair Windows 8. Since we are doing a clean install we will click on "install now".
 |
| Windows 8 Complete Teck92 |
Step 4 - The setup process starts as shown.
 |
| Windows 8 Complete Teck92 |
Step 5 - At this stage you need to type your product
key that came with your copy of Windows 8. Click next once you have
entered the product key correctly.
 |
| Windows 8 Complete Teck92 |
Step 6 - Read the license terms and tick I accept license terms. Then click next to continue.
 |
| Windows 8 Complete Teck92 |
Step 7 - Choose the type of installation you want. Since you are doing a clean install you need to click on custom.
 |
| Windows 8 Complete Teck92 |
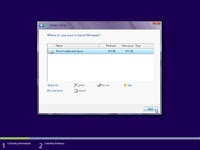
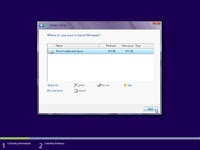
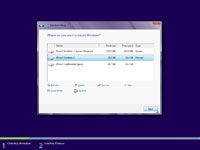
Step 8 - Choose where you would like to install Windows 8. If you have one hard drive you will get an option similar to the image below. You can click next to continue then go to step 12.
If you have more than one drive or partition
then you need to select the appropriate drive and click next. At this
stage you can go to step 12.
If you want to partition a large drive then do not click next. Go to step 9.
 |
| Windows 8 Complete Teck92 |
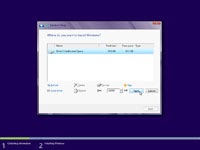
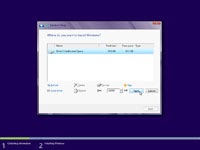
Step 9 - If you want to partition an existing drive then click new. Choose the size of the partition and click apply.
 |
| Windows 8 Complete Teck92 |
Step 10 - Click OK to create the partition. Windows will create additional system partition which you don't have to worry about.
 |
| Windows 8 Complete Teck92 |
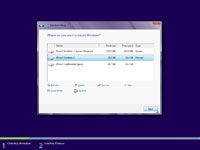
Step 11 - You will notice that you have 3
partitions. Partition 1 is system reserved. Leave this partition alone.
Partition 2 is 30GB primary partition that was created in the last step.
The third partition is
unallocated which means it is not being used. You can however format it and use it as a second
storage drive. This can be done after
windows installation is finished so I will leave it for now.
Choose partition 2 (Primary Partition). This is where I will
install Windows 8. Click next to continue.
 |
| Windows 8 Complete Teck92 |
Step 12 - At this
stage Windows starts to
copy files to your
hard drive
and begins the installation. This process might take a few minutes
depending on your computer specification. Now is a good time to grab
yourself a coffee.
 |
| Windows 8 Complete Teck92 |
Step 13 - When all the necessary files are copied Windows 8 will automatically restart as shown.
 |
| Windows 8 Complete Teck92 |
Step 14 - You will go through various progress bar and
information messages as shown on the following images. Windows might
restart automatically second time.
 |
| Windows 8 Complete Teck92 |
 |
| Windows 8 Complete Teck92 |
 |
| Windows 8 Complete Teck92 |
Step 15 - You are now presented with "Let's go through a few basics" screen. It will automatically select personalize option.
 |
| Windows 8 Complete Teck92 |
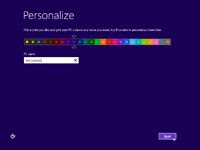
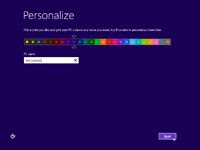
Step 16 - Choose your PC name and personalize the color.
 |
| Windows 8 Complete Teck92 |
Step 17 - Here you can choose express settings or choose customize. I will choose customize to make further customization.
 |
| Windows 8 Complete Teck92 |
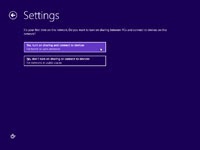
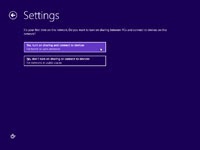
Step 18 - Choose Yes, turn on sharing and connect to devices.
 |
| Windows 8 Complete Teck92 |
Step 19 -
Help protect and update your PC. Choose your preferred option and click next.
 |
| Windows 8 Complete Teck92 |
Step 20 - Send Microsoft info to help make
Windows and apps better. Choose your preferred options or leave the
default settings. Click next to continue.
 |
| Windows 8 Complete Teck92 |
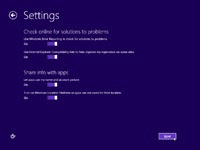
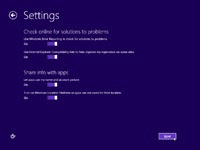
Step 21 - Check online for solutions to problem. Choose your preferred options or leave the default settings. Click next to continue.
 |
| Windows 8 Complete Teck92 |
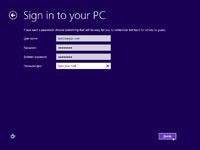
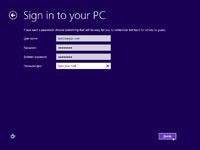
Step 22 - Sign in to your PC. Here you can login to your PC using a Microsoft email account such as your hotmail account.
If you do not have a Microsoft account you can create one by clicking Sign up for a new email address. Go to Step 23.
If you don't want to create an email account and prefer to create a local user name, click Sign in without a Microsoft account. Go to step 24.
 |
| Windows 8 Complete Teck92 |
Step 23 - Sign up for a new email address. If you want to create a new email account you need to complete the form below
 |
| Windows 8 Complete Teck92 |
Step 24 - Click
local account
 |
| Windows 8 Complete Teck92 |
Step 25 - Here you can choose a local user name and password. Choose finish to continue.
 |
| Windows 8 Complete Teck92 |
Step 26 - At this stage Windows starts to finalize your
settings. You will get the following information screen as the
installation moves forward.
 |
| Windows 8 Complete Teck92 |
 |
| Windows 8 Complete Teck92 |
 |
| Windows 8 Complete Teck92 |
Step 27 - As Windows 8 setup progresses you are given a
presentation of the new interface. Its shows you how swiping the edge
of the screen brings up the Charm bar. Using the Charm bar you can do a
search or change your settings. It also demonstrates how you can hover
your mouse on the bottom or top left corner to access the switch list.
This list shows all open applications and allows you to switch between
them.
 |
| Windows 8 Complete Teck92 |
 |
| Windows 8 Complete Teck92 |
 |
| Windows 8 Complete Teck92 |
 |
| Windows 8 Complete Teck92 |
Step 28 - Soon as the demonstration finishes windows moves into the final stages of the setup.
 |
| Windows 8 Complete Teck92 |
 |
| Windows 8 Complete Teck92 |
Step 29 - Finally the setup process is finished and you are presented with a completely new and unfamiliar Metro
user interface.
You have your most common application right in front of you. Clicking
on any tiles will launch that application. At this point you can start
using your computer. However, it may not be fully configured. You need
to make sure that all the hardware is detected correctly and the
necessary device drivers are installed. This can be done from the device
manager.
 |
| Windows 8 Complete Teck92 |
Step 30 - To go to
device manager click search on charm bar on the right. Then type devmgmt.msc. Click on the devmgmt icon on the left.
 |
| Windows 8 Complete Teck92 |
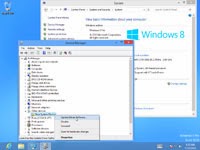
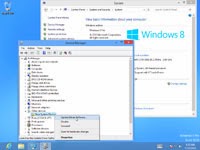
Step 31 - You will see all your
hardware listed as shown on the image below. You need to check if you
have any yellow exclamation marks next to the name of the devices,
similar to "Base System Device" on the image below. This indicates that
the driver has not been installed for this device.
At this stage you can install the driver for this device. To do so, Right Mouse click on Base System Device -> Update Driver Software...
 |
| Windows 8 Complete Teck92 |
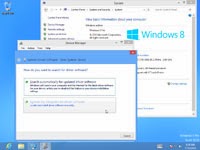
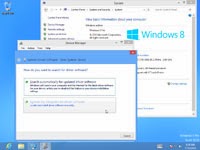
Step 32 - You can choose to "Search automatically for updated driver software"
or "Browse my computer for driver software". If you have the driver CD
or if the driver is on a USB drive then choose "browse my computer for
driver software". Window 8 will search and install the driver from the
CD or you can locate the driver manually.
Once you have removed all the yellow exclamation marks from the device manager your Windows 8 configuration would be fully complete.
 |
| Windows 8 Complete Teck92 |
This Post Written By Ali Bin Rasheed For More Tricks Connect With Us :)
.png)
.png)
.png)
.png)
.png)

.png)
.png)




.jpeg)