 |
| How to Add Number Comments on thread in Blogger Blog |
- When the general block of comments is initiating (.comments-content) a counter called countcomments activates and starts with an initial value of 1.
- Then, each time the code flow goes through a review of any level, either a principal or a reply comment (.comment-thread li), content will bring us in front (:before) of the body of the comment, the number that is the counter at the time.
- Then is incremented in one unit the counter (counter-increment).
Isn't that great? Well, i'm pretty sure many of you have been waiting for this cool trick. So let's begin applying it for our threaded comments system.
Steps to add bubble comments count
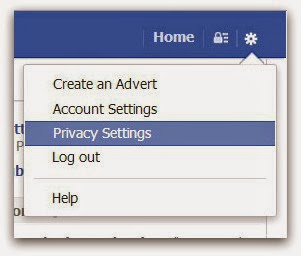
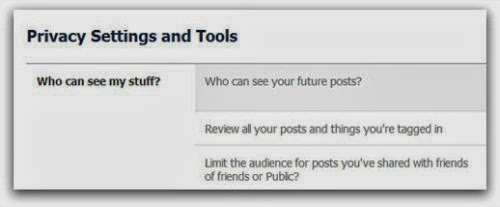
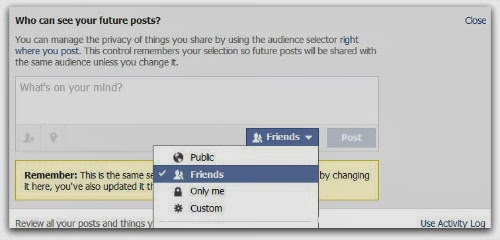
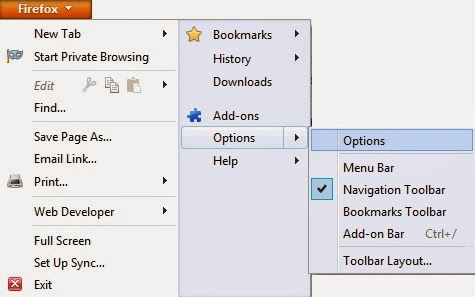
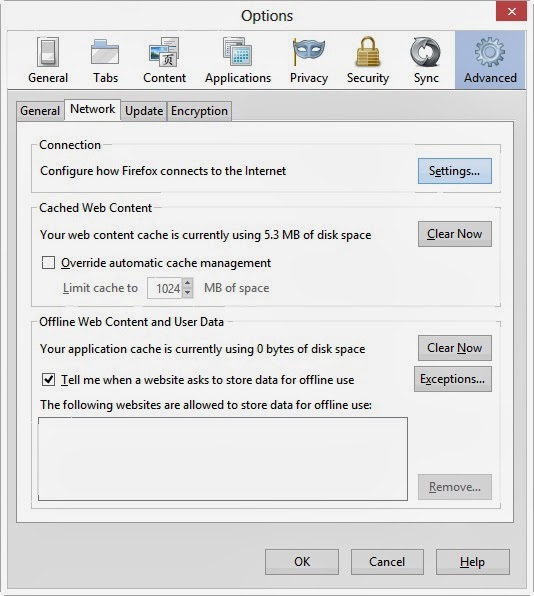
Step 1: Go to Dashboard - Template - Edit HTML (click on Proceed if needed)
 |
| How to Add Number Comments on thread in Blogger Blog |
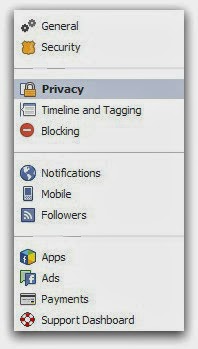
...Expand Widget Templates:
 |
| How to Add Number Comments on thread in Blogger Blog |
Step 2: Search (CTRL + F) for this piece of code:
]]></b:skin>
Step 3: Add the following code just above it:
.comment-thread ol {
counter-reset: countcomments;
}
.comment-thread li:before {
content: counter(countcomments,decimal);
counter-increment: countcomments;
float: right;
z-index: 2;
position:relative;
font-size: 22px;
color: #555555;
padding-left:10px;
padding-top:3px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjb7xafumkk4l9ZUprsp6AJZeca10sSxq7563Xa9WhZsa1y2kigTrmvuGCbeTFeKEmiPgAYrtuNUqQyUqtQQlB9LmsL1Szbtm_s-H5Fur82Q5Z0h032FYKhSKmmM6rzSUNcmcgfL8Wj9uLL/s1600/comment+bubble2.png) no-repeat;
margin-top:7px;
margin-left:10px;
width: 50px; /*image-width size*/
height: 48px; /*image-height size*/
}
.comment-thread ol ol {
counter-reset: contrebasse;
}
.comment-thread li li:before {
content: counter(countcomments,decimal) "." counter(contrebasse,lower-latin);
counter-increment: contrebasse;
float: right;
font-size: 18px;
color: #666666;
}
- for no bubble icon, remove the code in red (including the blue code)
- to change the comment bubble, replace the code in blue with the URL address of your own icon. If you're not sure what icon you should use, you can find some cool icons in my previous posts (see these tutorials here and here)
- to change the position of comments count, increase/decrease the values (3 & 10) from padding-top and padding-left
- to change the position of comments bubble/icon, change the values (10 & 7) from margin-left and margin-top
If you enjoy reading this blog, please share and subscribe. For any questions, leave a comment below.









.jpg)














.png)







.png)
.png)